Профессия
Веб-дизайнер
С нуля освоите современную IT-профессию и сможете работать в компании или на фрилансе
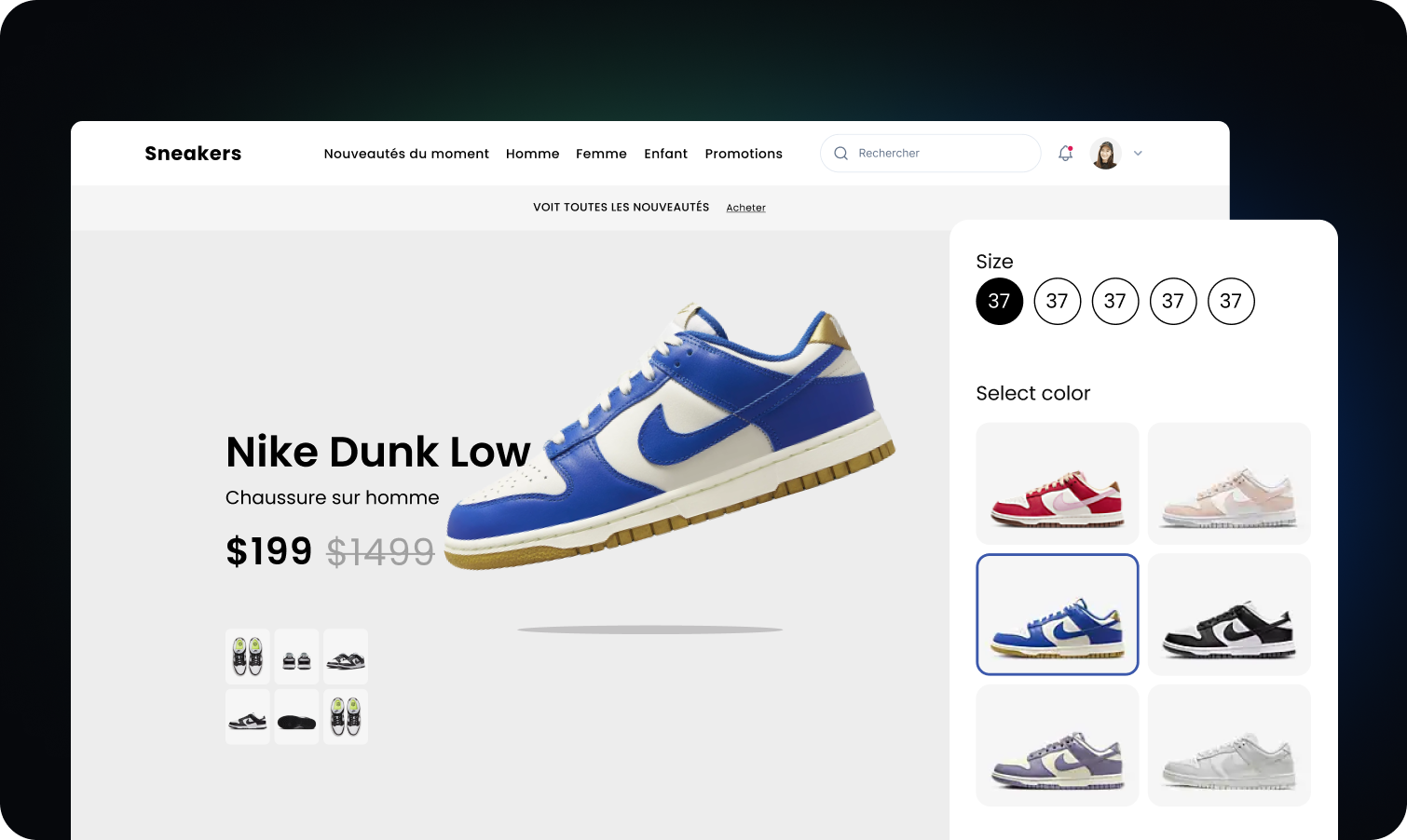
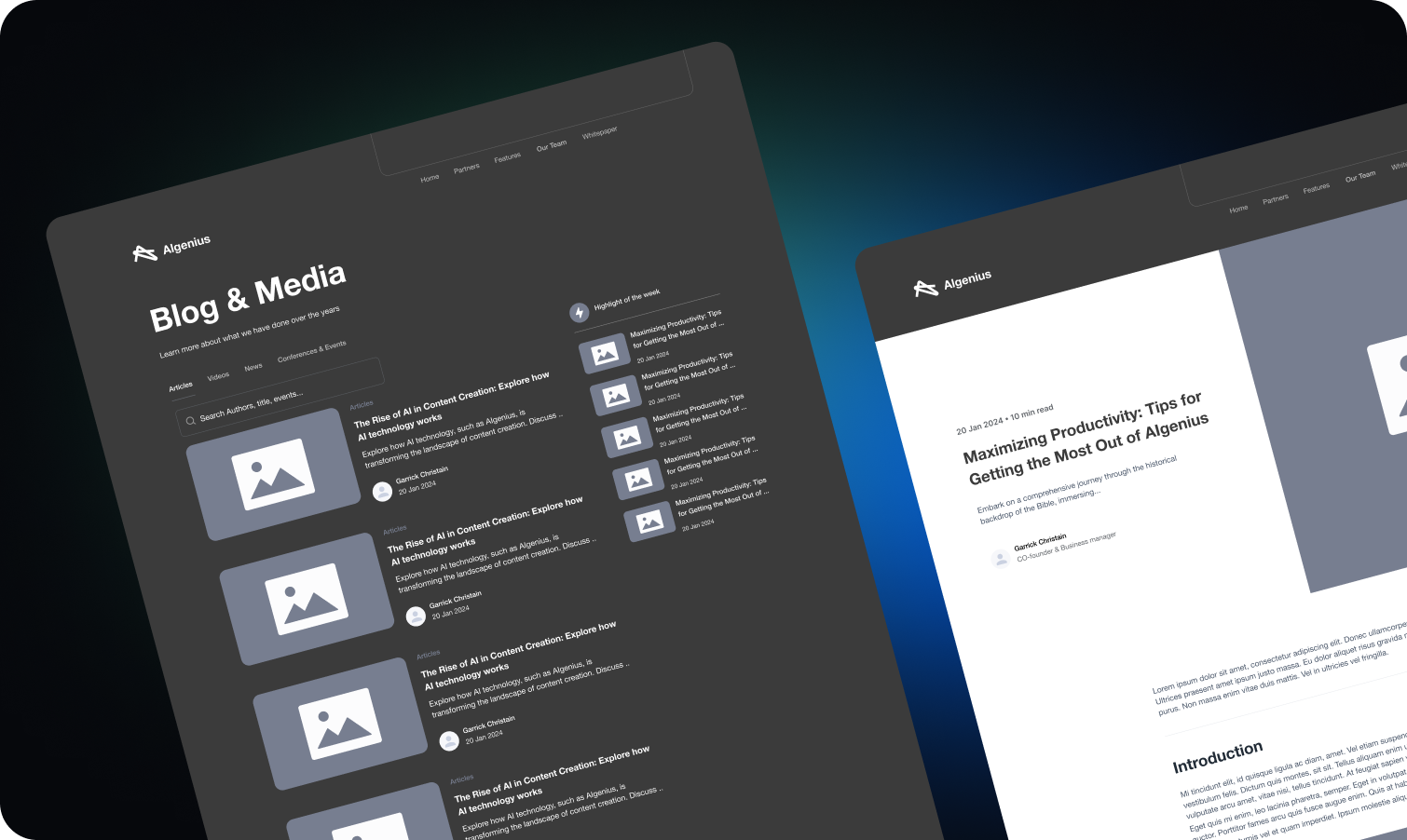
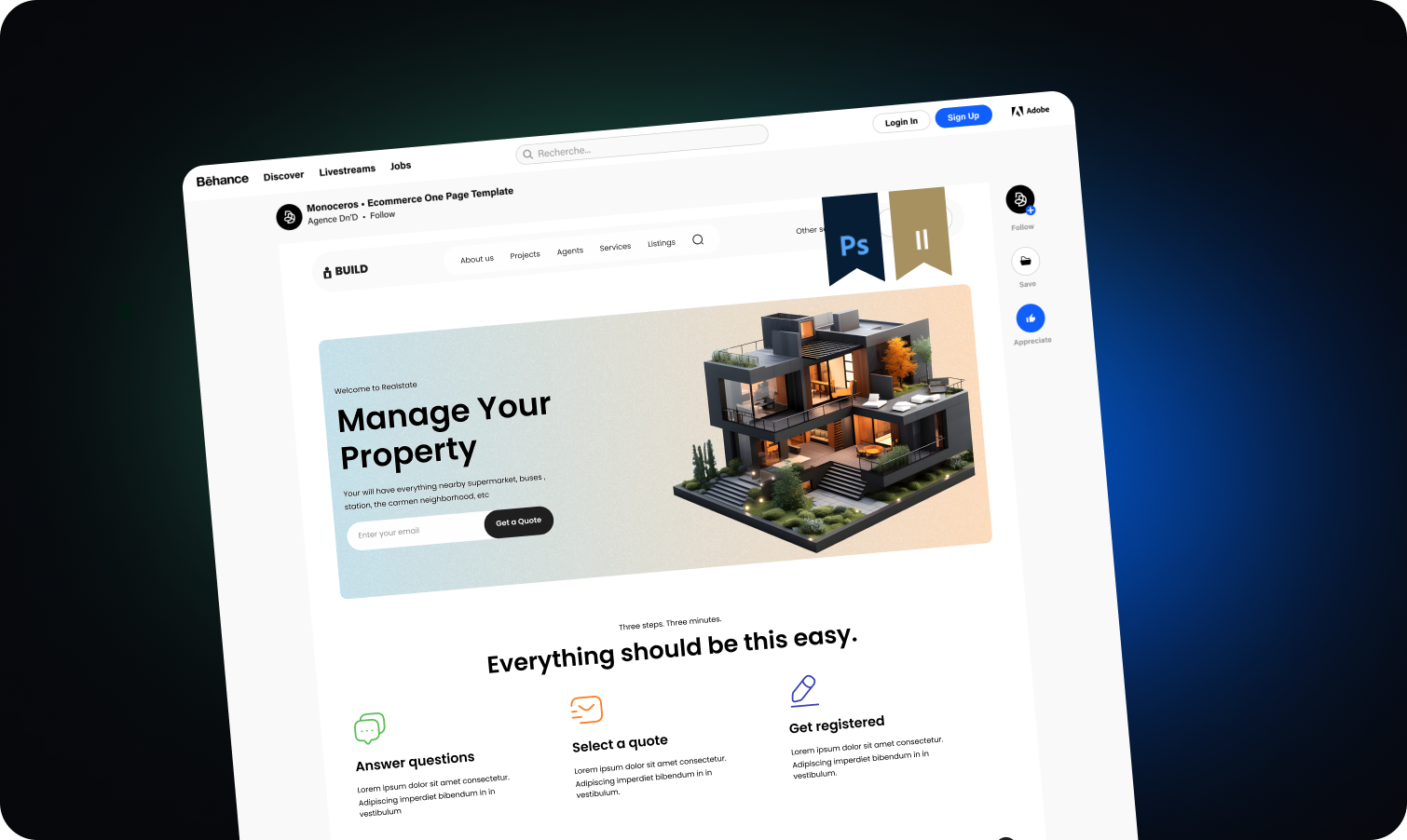
Научитесь создавать сайты в Figma и Tilda под ключ у экспертов OZON, Сбера, МТС
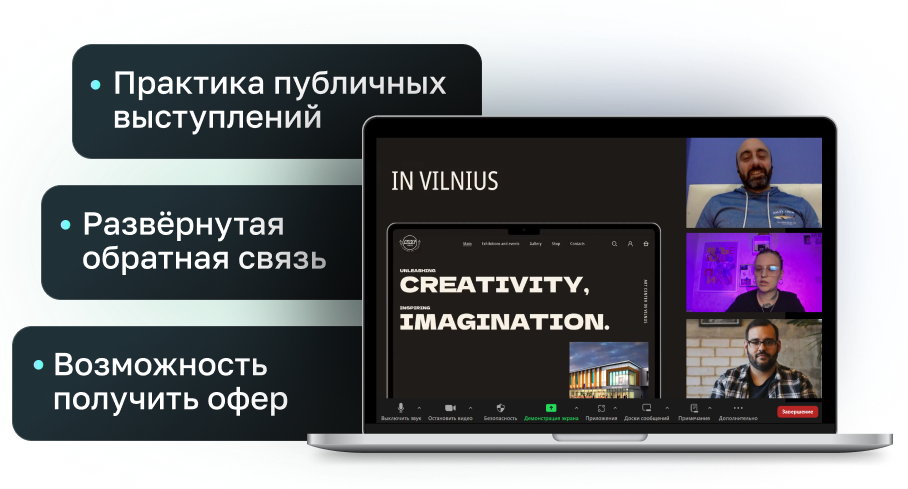
Сможете брать первые заказы и проходить собеседования уже через 4 месяца обучения
19 апреля
Длительность
от 6 до 12 месяцев — в зависимости от траектории обучения
Портфолио
Учебные проекты + реальные задачи от компаний-партнёров
Документ
Диплом о профессиональной переподготовке
Пока апрель набирает обороты
Скидка уже включена в стоимость. Оплатите до 26 апреля, чтобы скидка не сгорела.